人
已阅读
已阅读
APP开发中一些常见的数据加载方式
来源:lexintech.com 发布时间:2018-01-15
在APP开发中,我们往往会更加专注于界面长什么样,界面和界面之间怎么跳转,给予用户什么样的操作反馈,却偏偏特别容易忽略掉一个比较重要的环节,就是APP数据加载中的设计,所以会导致我们看到的APP,往往有着华丽的启动界面,然后就是漫长的数据加载等待,甚至在无网络的时候,整个处于不可用状态。那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感,而可以轻松自在的享受等待,对加载后的内容有明确的预期呢? 下面介绍几种常见的加载方式分享给大家。

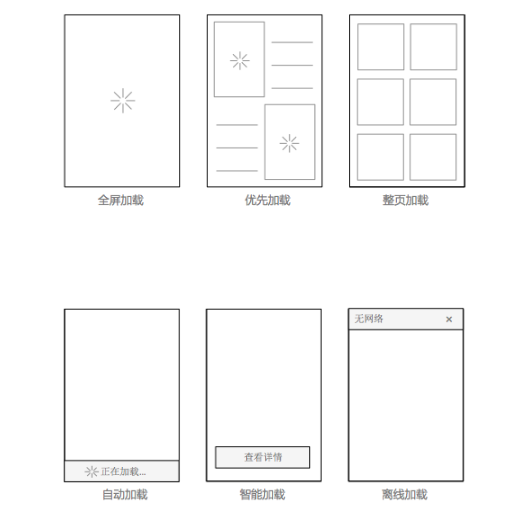
1. 全屏加载
全屏加载就是整个屏幕白屏进行数据加载,一般会有菊花转配合,常用于手机网页的加载中。
优点是能保证内容的整体性,全部加载完才能够系统化的阅读。
缺点比较明显,就是有非常强烈的等待感,3s以上会产生焦躁情绪,所以在地铁等信号不好的地方,使用手机网页获取内容实在是比较灾难的一件事情。
一般这种情况会配合有明确进度标识的进度条。
2.优先加载
如果一个页面有图片有文字,加载图片比较慢的情况下,可以先把文字都加载出来,保证用户可以顺畅阅读,然后再加载比较费流量的图片。如果是用这一种加载方式,活动页什么的,千万不能重要信息全部放在头图上,导致加载不出来。重要操作也不能用图片按钮,否则也会有操作显示不出来的风险。
优点是可以帮助用户快速阅读内容,了解信息。
缺点是也许会丢失掉重要的关键信息,无法建立信息获取的闭环。
这种加载形式更加适用于内容阅读型的APP。
3.整页加载
当当前页与下一页是整页切换的时候,可以考虑采用整页加载的形式,但是要保证每个页面的数据量不是特别的大。
优点是能保证每个页面的完整性,体验比较整体。
缺点是不好保证整页的加载效率,且有可能影响浏览的流畅度。
一般适用于宫格图片模式、全屏图片模式、网状详情页模式。
4.自动加载
自动加载适用于长列表的情况,可以设定规则,默认加载20条,滚动第20条的时候,自动再加载20条。用这种手法,可以营造一种无极限浏览的错觉,很容易的把用户吸引住,一直向下滚,一直向下滚。
优点是把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。
缺点是没有尽头,容易迷失,不方便快速索引定位到某个内容。
适用于瀑布流、长列表、商品列表等情况。
5.智能加载
当用户处于WiFi下时,不会受限于流量和访问速度,大可以加载大图片、大图标,甚至直接播放视频动画,但是如果用户处于非WiFi的模式下,则需要差异化的处理成小图或者无图模式,视频和动画直接用一个占位符标识就好了,这种根据网络状况,智能调整的加载方式,叫做智能加载。
优点是根据具体场景来控件流量和加载速度。
缺点是不一定真实有效的命中用户需求,所以还是需要给予用户一定的查看详情的入口,或者是设置项。
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
6.离线加载
当用户没网的时候,往往很多功能都不能用了,内容也无法加载出来,导致APP变得根本不可用,这时候就要考虑预加载+离线缓存的设计了。首先在有网的时候把数据提前加载下来,缓存到本地,当没网的时候,直接加载已经缓存下来的内容。一般会提供给用户选择,是否开启有WiFi的情况下预加载功能,或者是否开始WiFi下全部离线缓存的功能。这样就能保证在地铁上,过个隧道就看不了内容的尴尬了。
优点是解决了没网获取数据的问题,且节约了流量,保证了流畅。
缺点是占用本地存储空间,而且有时候预加载的内容根本没有用到。
适用于小说阅读、新闻阅读、视频类APP。
- 上一篇:安卓APP开发和苹果APP开发的一些差异
- 下一篇:APP开发中几种常用的动态效果
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
