人
已阅读
已阅读
APP开发如何做好移动端的适配
来源:lexintech.com 发布时间:2019-05-17
APP开发中最麻烦的就是适配问题了,面对于不同的手机型号,不同的移动设备,特别是针对于屏幕高度的设计和适配,一直是困扰着APP开发人员。特别是设计师和APP开发人员之间的协调,沟通的成本也随着增加。下面就介绍一些关于移动端适配问题的一些知识。


首先了解一些概念。什么是DPI、PPI?
DPI(Dots Per Inch)是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在DPI也被引入。
DPI(Dots Per Inch)是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在DPI也被引入。
屏幕分辨率对用户如何理解设计有很大的影响。分辨率定义了屏幕上显示的像素数量(比如:27寸的显示器分辨率是2560 x 1440px,2560px是宽,1440px是高)。在了解了PPI之后,我们就知道它不是一个测量物理大小的单位。你可以有一个2560 x 1440屏幕,它能跟墙一般大,也可以跟脑袋一般小。
一个27寸的影院显示屏,原始分辨率为2560 x 1440px,PPI为109。如果减小分辨率,元素将会显示得更大,因为有23.5英寸的水平宽度需要数量远远不够的像素点来填满。
一个27寸的影院显示屏,原始分辨率为2560 x 1440px,PPI为109。如果减小分辨率,元素将会显示得更大,因为有23.5英寸的水平宽度需要数量远远不够的像素点来填满。
我们通常所说的显示器分辨率,其实是指桌面设定的分辨率,而不是显示器的物理分辨率。只不过现在液晶显示器成为主流,由于液晶的显示原理与CRT不同,只有在桌面分辨率与物理分辨率一致的情况下,显示效果最佳,所以现在我们的桌面分辨率几乎总是与显示器的物理分辨率一致了。
什么是视网膜显示屏?
“Retina(视网膜)显示屏”是Apple公司在发布iPhone 4时引入的。之所以叫做Retina是因为设备的PPI非常高以至于人的视网膜也不能在屏幕上分辨出像素点来。
这个说法在现在的设备的屏幕范围内是正确的,但是随着屏幕越来越好,我们的眼睛也会被训练得足够感知像素点,特别是圆形的UI元素。
从技术的角度来讲,他们做的就是在完全相同的物理大小上展示比原来高和宽多一倍的像素点。
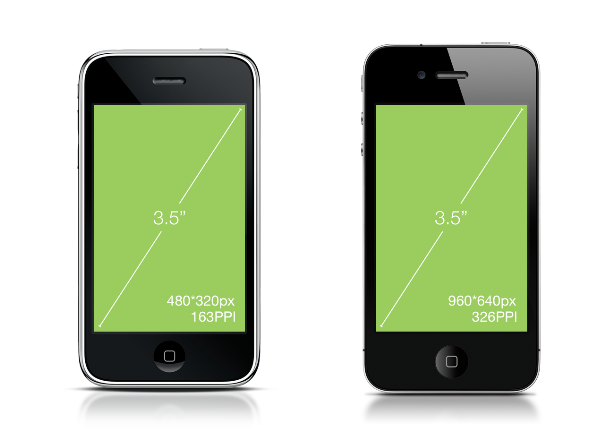
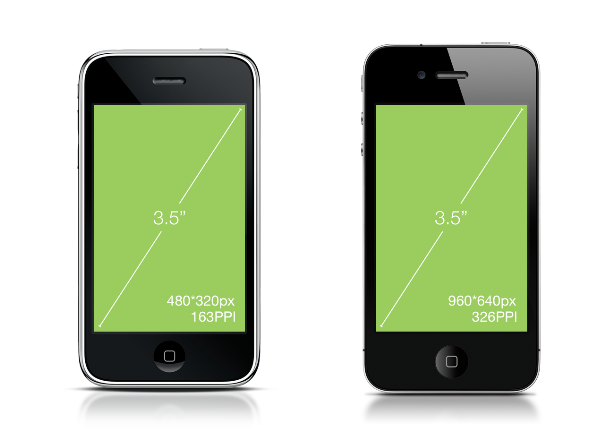
iPhone 3G/S是3.5英寸的斜角,分辨率为480 x 320px,PPI为163。 iPhone 4/S是3.5英寸的斜角,分辨率为960 x 640px,PPI为326。
事实证明正好是两倍的关系,同样的物理大小,屏幕上的元素却有两倍的清晰度,因为他们有两倍的像素点。1个标准的像素=4个Retina像素,像素的四倍。
当你的设计需要在不同PPI下转换时,像素比就是你的救星。当你知道像素比后,就不需要再考虑设备的详细规格了。
以iPhone 3G和4为例,相同物理大小上iPhone4的像素点是3G两倍,因此像素比就是2,这表示只需要用你的资源乘以2,就可以兼容4G的分辨率了。
以iPhone 3G和4为例,相同物理大小上iPhone4的像素点是3G两倍,因此像素比就是2,这表示只需要用你的资源乘以2,就可以兼容4G的分辨率了。
- 上一篇:APP开发的功能是如何实现出来的
- 下一篇:APP原生开发如何与H5进行交互
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
