人
已阅读
已阅读
在APP开发中如何正确的使用侧边栏导航
来源:lexintech.com 发布时间:2017-12-18
侧边栏导航(又称汉堡包菜单)是在APP开发中比较常见的导航形式之一,侧边栏导航有它的优势,也有他的缺点。在APP开发中如何使用得不好,也有可能弊大于利。

侧边栏导航有哪些劣势呢?比如:不易发现;更低效;与平台原生导航模式冲突;并不是一目了然等等。
一、不易发现
“不在眼中的,就不会想到。”
在这个模式的默认状态,侧拉菜单和里面所有的内容都是隐藏的。
人们需要首先需要辨别侧拉菜单按钮是可以点击的——公司都认为应该使用一个菜单或者工具图标来表示,他们也确实感觉有必要这么做——但是在应用使用时可能就不是这个情况了,因为主页显承载了主要的功能。
二、不那么有效
尽管用户了解并看重这一特征,但是这个模式带来了一种导航认知摩擦,因为它迫使人们先打开菜单,然后才能看到其中的条目。
三、在iOS这样的平台上,侧拉菜单在没有与标准导航模式冲突下是无法实现的。
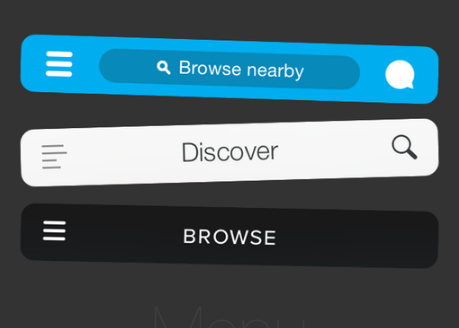
左边的导航栏按钮需要保留一个菜单按钮,但是我们也得让用户有回去的方法。设计师要么承认上图中存在的导航栏内容过载问题——甚至没有给标题留下空间,要么迫使用户点击好几次来进入下图显示的列表。
四、不一目了然
因为导航仅在用户想要进入应用其他部分时才可见,所以使得对特定内容信息的呈现更加困难。
你可能会在侧拉菜单按钮旁边放置一个象征消息的图标。这个并不实用,因为这需要你去处理更多的图标,并且作为设计师来说可能要被迫去增加一个通用图标,而不是弱化图标含义。
解决方法
关于问题本身写了很多,但是具体解决方法大家其实还不清楚。什么时候该使用它呢?
极少数情况下这种模式有用,但是一般性的原则还是尽量避免使用。如果主屏下面没有子页面的层级导航存在,所以这可以使用,信息可以简单地呈现出来。但是即使是在这种情景下,可以看到用户界面仍然信息过载了,应用的信息架构需要重新考虑了。
- 上一篇:分享一些APP开发的数据库优化技巧
- 下一篇:你有必要了解的APP开发设计趋势
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
