人
已阅读
已阅读
APP开发和网站开发中banner图的设计技巧
来源:lexintech.com 发布时间:2018-01-16
我们在进行APP开发或者网站开发时,首页的banner位往往是最重要的地方。用户打开APP或者网站,首屏大部分都是banner图,尤其是一些电商网站,首页banner图设计的好坏直接影响到用户的跳出率。今天我们来探讨一下,banner图的一些设计技巧。
banner图大部分都是需要图文混排。图文混排无论是在UI设计或者平面设计,都是非常考验设计师的水平的。它是设计中极为重要的一项技术,同时它也极难达到完美的境界。要在网页首屏中呈现出完美的混排效果,你需要一张完美的照片,和足够出彩的文字排版。下面的一些技巧希望能对你有帮助:
1、强化对比

首先网页首屏中的文字必须具备可读性才行,所以你需要确认文字与背景之间的色彩搭配能让用户看得清楚。当你选择一个暗色调的背景,那么你需要使用白色或者浅色的的文字,而当背景比较素雅的时候,文字可以使用深色,这就是我所说的强化对比。
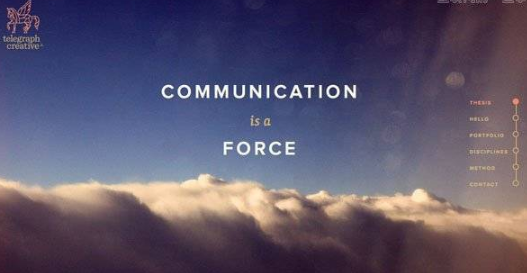
当然,对比不仅限于色彩,文字同样存在对比。文字与图像相互配合,才能达到出人意表的效果。例如第一个案例,Packdog网站的设计,大图作为背景,用色浓郁,文字则正好相反,轻薄而大小错落。这些对比强烈的元素组合在一起令人印象深刻。
2、让文字成为图片的一部分

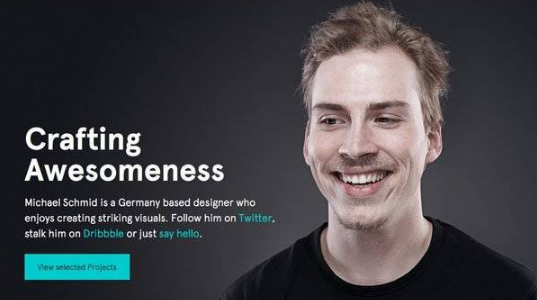
有的时候你需要让文字成为图片的一部分,甚至让文字成为图像本身来达到效果。当然这种处理方式所需的条件比较苛刻。要么你使用足够清爽简单的图片来和文字进行搭配,或者使用原本就包含图片的文字(当然,你也可以将文字妥妥儿地P到图片中的主体上,文字的角度、形变和纹理一定要融入进去)。
3、沿着视觉流向排布

沿着视觉流向来排布信息是一项重要的技巧。文字与图片发生逻辑关系,两者相辅相承,所以此时文字不能覆盖到图片的主体部分——比如需要展示的人物,或者产品本身。信息按照视觉流向排布的时候,图片中的主体会引导你去观看文字信息。
4、模糊背景

模糊背景是一种非常简单的处理手法。PS可以很轻易地模糊照片,而照片的模糊带来的直接效果就是让产品本身更加突出。
5、将文字置于框中

当照片中光影交叠,色彩丰富的时候,将文字置于框中会是个不错的选择。根据文字和图片的形态选择圆框或者方框,然后设置好色彩,确保对比度。适当地调整透明度,让框、文字于图片完美地糅合到一起。
- 上一篇:APP开发时关于手指触发尺寸大小的问题
- 下一篇:分布式系统架构在APP开发中的应用
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
