人
已阅读
已阅读
网站和APP开发中关于图片预览的一些问题
来源:lexintech.com 发布时间:2018-03-12
在APP开发和网站开发中,图片预览是UI设计师常见的问题。无论是APP,还是网站,都有一些好的APP或网站会让你沉浸于不断往下拉体验丰富的图片阅览中。比如Pinterest、Google+、花瓣网、美丽说等等。
那种感觉就像逛街,让所有商品呈现在网页上,只需要往下拉鼠标就能逐个浏览,不断加载,他们简洁同时整齐,原因是他们的宽度相等,但是高度不一。
这就是所谓的“等宽响应式瀑布流”,它的特点如下:
1.响应式,适应PC端以及移动端各设备呈现不同的宽度和单列数量;
2.等宽,这样的布局十分适合瀑布流,有不断向下的阅读感;
3.没有脚的小鸟,因为内容是不断向下加载,因此页脚基本是看不到了;
这样的布局引起了一个风潮,然而把图片适应到等宽,高度等比例变化,对不考虑容器高度的浏览来说实现并不难,因此业界也大多采用了这样的布局,而且可以响应式,在不同屏幕宽度可以变化不同卡片宽度。
然而,还有一种图片布局,叫“等高响应式布局”。
1 等高响应式布局是什么?
行内高度相等;
行间总宽度相等;
自适应宽度布局;
图片分辨率(宽高比)不变;
2 等高响应式布局的难点?
行内高度一致,行间高度不一致,但是相差不能太多;
并不知道一行需要多少个图片才能占满宽度,由于高度不确定,图片的宽度也不能等比变化;
如何做到自适应?
布局用于用户的个人相册,数据量是有限且未知的,如何保证图片数量满行显示?
由上可知,这种布局涉及太多变量,而且最难的是做到图片分辨率不改变,不影响图片质量效果。
3 解决方法
确定一个变量。由于当前的浏览器宽度是固定的,因此可以根据浏览器宽度范围制定一个标准高度,类似CSS的媒体查询(media query);
初次变换。所有图片宽度根据这个标准高度作宽度的等比例缩放;
创造容器。每行建立一个div,并装入尽可能多的图片,直到容器装不下;
第一步调整。每行根据自己与目标宽度(当前浏览器宽度)的差值,再等比例变化宽、高。
公式如下:当前行总宽度/目标宽度=每个图片当前高度/变化后高度;
第二步调整。根据变化后高度再等比变化各图片宽度;
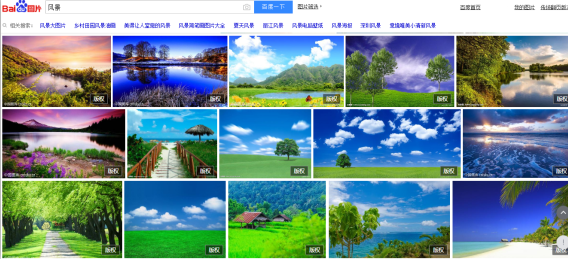
目前百度图片就是实现这种效果,如下图:

这个布局的优势显而易见:整齐又多变,规则又繁杂,用最纯粹的方式展现图片的魅力。
- 上一篇:关于响应式网站开发的一些注意事项
- 下一篇:网站开发中一些即将过时的设计
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
