人
已阅读
已阅读
从一个细节谈一谈如何做好前端
来源:lexintech.com 发布时间:2018-06-19
在网站开发时,前端设计非常重要,用户直接面对的是前端页面,就算你后台功能写得多好多强大,前端体验不好,用户可能会马上关闭页面。下面我们举一个例子,谈一谈前端开发时,应该注意哪些,如何才能做好前端。
一个页面的细节,从重构的角度去看,页面的精细度,代码的可读性、扩展性,为下游服务的代码注释,交互接口样式的书写,代码的压缩,图片的优化等都可以归为细节处理,我的理解是,刚才提到的细节处理是每个重构工程师都应该具备的基本技能,不能算是真正意义上的细节,好的细节处理应该是从用户出发,应该是发自内心对用户的一种关怀。下面有两个小例,都是我们做页面时常见的板块,如果我们细心处理一下,也许会让用户会倍感贴心。

如上图,轮播图上切换按钮(如上图小方块按钮)是用户对轮播图进行交互的重要入操作点,重要程度毋庸置疑,在分析设计稿的时候发现,按钮的可点击区域太小了,只有22×2!要用户完成图片的切换显然是一件非常痛苦的事,这会给用户带来不愉悦的心情。因此,我们得想办法让点击区域变大。
可能的解决办法:
1、建议产品让视觉设计师把按钮改大一点。
如果重新设计按钮,改变按钮的表现形式呢? 显然不可行,视觉设计师不会为了一个小改动而轻易改变视觉风格,即使设计师同意,改完之后设计稿要重新给产品审核,通过审核之后再给重构,显然这个方法的沟通成本和改动成本都太高了,性价比不高。
2、保留原设计,通过CSS来控制
轮播图这类按钮的结构我们一般会这样写:
要实现色块区域是22×2,实际可点区域是22×12,两个方法:
1、用背景图:这个色块比较简单,纯色方角,样式完全可以控制,没有必要用背景图;
2、用样式控制:为了使可点区域高为12像素,那么作用元素的标准盒子有以下几种方式
A、height+padding;
B、height+border;
C、height+伪元素(E:after / E:before);
由于背景色会作用到padding区域,考虑兼容高低端浏览器,A方式不适用,B和C都可以用
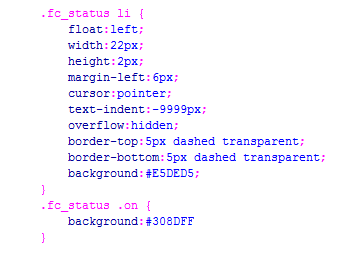
我们先看一下B方式—- height+border,CSS代码如下:

运行代码后会发现,IE6和IE7显示正常,但是Chrome、Firefox、Opera、IE7+的border区域也填充了背景色。
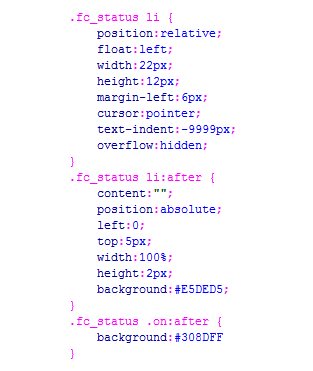
我们再看一下C方式—-height+伪元素(E:after / E:before),CSS代码如下:

这回Chrome、Firefox、Opera、IE7+显示正常了,但是IE6和IE7并不支持伪元素E:after和E:before,色块消失了。
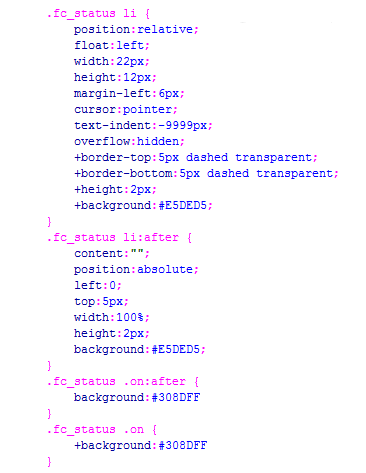
因此,我们只好用B方式(height+border)对IE6 和IE7 作hack处理了,最终代码如下:

到此,轮播图按钮的可点击区域由原来的22×2增加到了22×12,是原来的6倍,这样用户就可以很容易地完成图片的切换,舒心的操作。
- 上一篇:网站开发应该怎么设计通知系统
- 下一篇:谈一谈网站开发的用户体验问题
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
