已阅读
React的移动端和PC端生态圈的使用汇总
-
APP技术框架的类型
-
APP技术框架的选择
-
Hybrid App技术框架的设计特点
-
设计与技术的权衡
-
小结
一、APP技术框架的类型

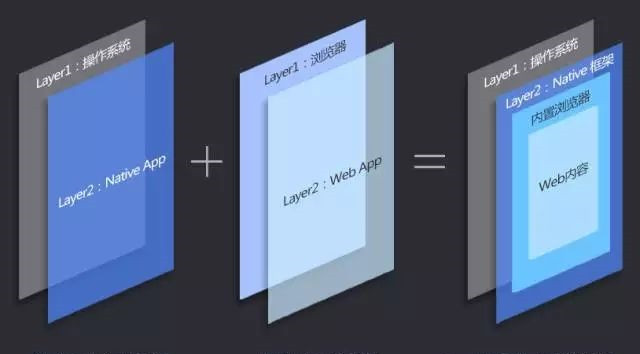
三种App技术框架之间的关系
1)Native App:
一种基于智能移动设备本地操作系统(如iOS、Android、WP操作系统),并使用对应系统所适用的程序语言编写运行的第三方应用程序,由于它是直接与操作系统对接,代码和界面都是针对所运行的平台开发和设计的,能很好地发挥出设备的性能,所以交互体验会更流畅。
2)Web App:
一种采用Html语言编写的,存在于智能移动设备浏览器中的应用程序,不需要下载安装,可以说是触屏版的网页应用,由于它不依赖于操作系统,因此开发了一款Web App后,基本能应用于各种系统平台。
3)Hybrid App:
一种用Native技术来搭建App的外壳,壳里的内容由Web技术来提供的移动应用,兼具“Native App良好交互体验的优势”和“Web App跨平台开发的优势”。
二、APP技术框架的选择
Native(原生)
产品特点:偏操作互动多的工具类应用;
开发成本:要为iOS、Android和WP系统各自开发一套App
维护成本:不仅要维护多个系统版本,还要维护多个历史版本(如有的用户在5.0版本,有的用户在4.0版本等)
版本发布:需要发布(用户安装)最新版App
资源存储:本地
网络要求:支持离线
开发时间:耗时最长
人员配比:需要iOS、Android和WP各自系统的开发人员
Web
产品特点:偏浏览内容为主的新闻、视频类应用
开发成本:只需开发一套App,即可运用到不同系统平台
维护成本:只维护最新的版本
版本发布:不需要发布(用户安装)最新的App
资源存储:服务器
网络要求:依赖网络
开发时间:耗时最少
人员配比:会写网页语言的开发

Hybrid(混合型)
产品特点:偏既要浏览内容,又有较多操作互动的聊天类、购物类应用
开发成本:native部分需要为iOS、android和WP各自配备开发人员,web部分只需统一配置
维护成本:native需要为多最新版本和多个历史版本,web只需维护最新版本
版本发布:native部分需要发布(用户安装)最新的App,web部分不需要发布(用户安装)最新的App
资源存储:本地和服务器
网络要求:大部分依赖网络
开发时间:耗时中等
人员配比:大部分工作由写网页语言的开发承担,再加上不同系统的开发
三、Hybrid App技术框架的设计特点
由于Hybrid App是融合了Native App和Web App的技术特点,通过分析Hybrid App的技术框架成分,能让我们更好地掌握App框架的基本开发知识,有助于我们更好地去做设计。
Hybrid App的大部分内容都是在Native框架中加载Web网页内容,能在保证用户体验的前提下,让App的内容更具有扩展性,即使接入再多的内容和业务功 能,也不会使得整个App的安装包过大,典型Hybrid App的代表就是我们的手机淘宝客户端。Hybrid App在设计时,要注意以下五个要点:
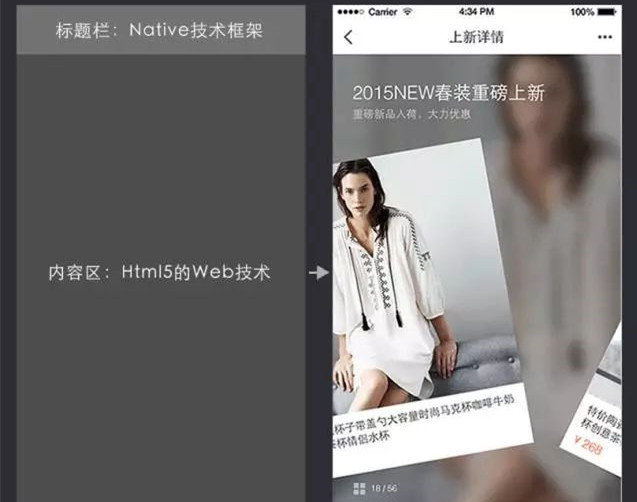
1.图像渲染
Native技术部分由于能直接调用系统的渲染引擎,所以能实现流畅的复杂图像渲染,而不影响设备的性能。
Web内容部分由于是基于内置浏览器,在图像渲染的时候要通过浏览器访问系统的渲染引擎或调用基于浏览器的第三方渲染引擎,中间需要在多个层级进行渲染请求,所以渲染的时效性和性能会下降不少,导致较复杂的图像渲染或动态渲染时,会出现机器卡顿。
如图所示,由于标题栏采用了Native技术框架,可采用复杂的毛玻璃效果,让标题栏更通透,而内容区采用了基于Html5的Web技术,因此不适合动态变换背景图的渲染方案(当图片轮播时,背景图会随着图片内容而动态变换出模糊的背景)。

2.动效体验
由于Hybrid App的内容区大部分采用基于Html5的Web技术,对动效的解释和操作需要消耗大量的CPU性能,在设计时,要注意以下三个方面:
a. 不同的动效类型对CPU性能的消耗不同:对CPU性能要求低的动效类型能运行得更流畅,但如果当你的设计方案是非系统自带的动效类型时,就需要提前跟开发沟通可行性和对CPU性能的消耗问题。
b. 机型的性能差异:不同的手机机型的CPU性能相差较大,需要了解不同机型在你的App中的占比,因为即在iPhone6上能完美运行的动效或交互动作,在iPhone6以下的手机上可能就会卡住不动了,所以不太适合用于CPU性能消耗较大的频繁渲染。
c. 网络的影响:如果你的动效在运动时,还需要加载内容,就要考虑网络较慢时,内容加载对动效流畅度的影响,这时可考虑先加载完内容,再开始动效或简化、压缩加载的内容量。
3.平台兼容
由于Hybrid App的Web内容,是不同的平台共用同一套设计方案,所以为了更好地让设计方案兼容不同的平台特性和手机分辨率,所以建议文案和图形采用以下三种方式:
a. 系统默认字体:如果不是为了设计出特殊的字体样式,iOS、Android和Windows Phone系统的默认字体是基本满足我们的需求,同时在不同平台上的显示效果也会比较好。
b. SVG(可缩放矢量图形):能够自由缩放大小来适应不同屏幕尺寸和分辨率,不会模糊变形。
c. Iconfont来代替图标:能够自由变换大小和颜色。
4.交互行为
由于Hybrid App主要是通过网页的CSS样式结构和JavaScript程序语言来还原界面的设计和交互行为,所以跟纯Native App技术框架相比,需要通过更繁琐的代码和层级请求才能实现跟原生系统一样的交互方式,虽然也可模拟Native App的交互方式,但这样的模拟首先提高了开发成本,有悖于不影响性能和高效的原则,所以需要根据设计目标来合理选择是否需要跟系统交互保持一致。
如图所示,如果“每日赢宝箱”的页面是纯Native框架搭建的,则当用户点击“参与互动拿红包”的卡片后,下一个页面会采用iOS系统默认的自右向左切入的交互方式。
然而,由于这里采用的是Hybirid App技术框架,所以会像网页一样,直接变换内容区的信息,因为这样的实现方式更高效和不影响性能,更重要的是如果该页面采用直接变换内容的方式不会影响到用户的使用体验,这里就可以考虑不需要跟系统交互保持一致。
5.加载方式
对于Hybrid App框架的页面,由于同时存在Native和Web部分,所以在加载内容时,可以分开考虑加载方式:
A. Native部分:可以根据需要把常规内容存储在用户的手机上,加快加载的时间和减少重复加载相同内容的麻烦。
B. Web部分:Web内容区域是需要从网络上加载内容的,尤其在网络条件不好时,需要设计友好的等待状态,缓和用户的焦虑情绪。
如图所示,可以根据不同的框架,来设计不同的加载方式,让等待过程更短或更愉悦。
四、设计与技术的权衡
1.明确设计方案的主流程
在技术面前,设计是否只能妥协呢?答案是否定的,在对应的App技术框架下,我们在考虑设计方案时,要明确设计方案的主流程和支流程,凡 是会影响到方案核心的主流程的方案,即使开发的实现难度和成本较高,我们也要持续推动技术的突破,来为用户提供更好的使用体验,而对于方案的支流程,我们 就可以跟开发协商不同的解决方案,明确哪些地方可以调整技术实现方式或换一种设计方案,哪些方案存在风险,需要有备选方案。
例如在设计手机淘宝店铺的标签模块时,由于大部分商家会根据宝贝图的特点,来设置图上标签的内容和位置,可是,由于店铺的技术框架不支持 标签移动的功能,而我们的设计目标和方案的主流程就是要为商家提供更灵活设置宝贝标签的功能,所以即使技术实现难度和成本较高,我们也推动技术进行突破, 实现标签的可移动功能。
2.提前与开发沟通设计想法的可行性
我们分析完产品需求后,可以先简单地在纸上画出粗犷的交互原型,然后,跟开发沟通想法的可行性及实现难度,做到心中有数。如果方案中涉及动效设计,可通过纸片来录制粗略的动效,或拿出自己平时收集的动效素材(图17)与开发沟通可行性,来快速验证设计想法。
五、小结
在项目中,设计师往往需要权衡商业目标、用户体验和技术实现三者之间的关系来做设计方案,以上只是介绍App技术框架的基本知识,让设计师在做方案 时更有把握,但由于技术日新月异,每天都在进步中,所以在实践中需要根据项目的不同阶段与开发工程师保持紧密的沟通,来让设计方案更靠谱。
- 上一篇:APP运营如何才能提高用户粘性?
- 下一篇:论微分销的优势及运营模式
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
